From Idea to App Store: Building Robust Mobile Apps that Engage and Retain Users
Mobile usage today is rising, and companies have constantly learned that an excellent mobile application offers a competitive advantage. However, creating an app that captures the user’s attention, follows the user’s needs, and continues to do so is not just about development; it takes ideation, understanding of users, focus, and determination. The article provides a step-by-step insight into every journey phase, how the concept is built and transformed into a high-value-added mobile application for the targeted users from the idea, and how it can be deployed effectively on the app stores and beyond.
Identifying and Understanding Your Audience
Understanding your customers is the first crucial step to finding success in creating an app. And while a great idea may be your starting point, the real value of your app is a result of how well it solves the actual problems of the users. Begin the process by first determining your customer groups, the needs you will seek to fulfill, and issues that your app can address. This stage will help define the purpose of exactly your app and give a perspective on features, style, and branding that will be appealing to the users.

Key Actions:
- Demographic Analysis: Who are your users? Include simple information about the potential audience’s age, geographic location, occupations, and hobbies.
- User Personas: Create user profiles to embody the main features of your target audience. All personas should embody different user requirements, goals, and opportunities or challenges.
- Behavioral Research: Especially, do not limit to demographic data but focus on the user activity like web surfing, preferred application features and their desire to be engaged.
Setting Clear Objectives and KPIs
However, before going to the design and development strategy, it is worth defining the goals of the application. Such goals should be highly compatible with tangible benchmarking key performance indicators (KPIs) that are to be used at a later date to determine effectiveness. The goal of the app could be to provide better experience, engage users more, make them purchase more, or smoothen a process. Regardless of the objective, the design, mechanical properties, and characteristics of the application should correspond to it.

Key Actions:
- Smart Goals: SMART (Specific, Measurable, Achievable, Relevant, Time-bound) goals should be set for any intervention.
- Core Metrics: There will be benchmark measures like DAU, Retention rate, Avg. session duration or Conversion rates which gives picture of app performance.
- Alignment: Make the objectives of the app clear and get consensus from all stakeholders so as to inform development of the application as well as future modifications of the app.
Building a Comprehensive Development Plan
Next, you need to create a plan that will include information on the wanted functions, technical specifications, and the requirements, and resources for the app. Defining which type of app you are going to develop using native, hybrid or cross technologies, for example, React Native or Fluter can be beneficial from the point of view of cost. Key Actions:
Key Actions:
- Feature Prioritization: Categorize features by mandatory and desirable (or optional) features. This is also useful in directing the developmental resources on important aspects.
- Platform Decision: Depending on your audience and cost, determine whether you are interested in arriving on iOS, Android or both.
- Technical Stack: Decide who will use which technology based on how fast it performs, how easily it can be scaled up or down and how easily it can be maintained in the future.
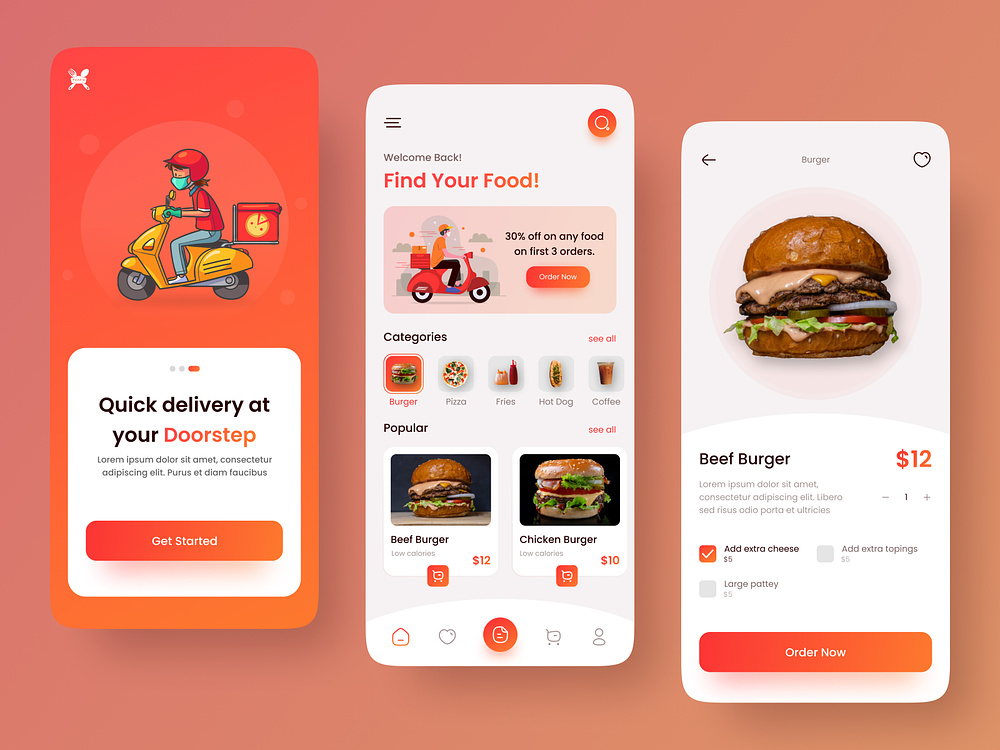
Crafting a User-Centered UI/UX Design
User-oriented design makes sure that your application is friendly to use and will be a pleasure to interact with. At this point, ensure you design for a good user interface (UI) and design for the overall user experience (UX). The interface should enable users to move around with a lot of ease while at the same time producing an aesthetic view. Key Actions:
Key Actions:
- Wireframing: Create a rough layout of the entire application so as to determine the kind of screen template to be used.
- Visual Design: Make color choices, typefaces and icons are relevant to your brand and popular with your target demographic.
- Prototyping and Testing: Create prototypes to demonstrate ways of navigating to obtain client input on people’s interactions. This will make it easier to pinpoint issues of usability at the early stages of the layout design.
Development: Building the App
Finally, with the design in pace, there now is a start of the development phase. This includes developing the GUI (the graphical user interface) as well as the PDA (programmer’s development area) which is the server part of the application. Developers, designers, and QA engineers should work together to guarantee that each of the features incorporated meets the requirement and has the level of code quality. Key Actions:
Key Actions:
- Modular Codebase: Application design should be as a set of connected modules that allow for easier maintenance and modification of particular components without change in the entire application.
- Backend Integration: Ensure that there are backend systems that will address systems for storing user data, content and interactions securely and/or efficiently.
- API Integration: Use third-party APIs where necessary of such services as payments, social sharing respectively, or geo-location services.
Ensuring High Standards with Rigorous QA Testing
It is important to test to catch a bug, or a probable inconsistency or define and eliminate usability problems before launching the software. Use Automated as well as Manual testing to guarantee a good User-Interface experience from each terminal. It is also crucial to carry out test that would explore other states, and how the app will function under certain circumstances: slow and fast internet connection, different devices, and usage situations. Key Actions:
Key Actions:
- Functional Testing: Check that each of the mentioned functions is operating correctly.
- Performance Testing: Check the functionality of the app by doing a test on the speed, the time it takes to load, and the rate of response.
- Security Testing: Make sure that for the given user data such procedures as encryption, authentication, etc. if they are needed are applied.
Planning a Strategic Pre-Launch Approach
Market preparations involve the following strategies that make getting started to be interesting and efficient. Create a marketing and PR plan to share the news about your app. Find your target audience on social media, target influencers and share teasers and content marketing.

Key Actions:
- Build a Landing Page: Design a web page that urgently conveys the application’s features and benefits for the user, as well as a registration form for the first users.
- Influencer and Press Outreach: Get in touch with other bloggers or influencers and journalists for an initial feedback on the product
- Beta Testing: Upload a trial version for testing to some specific group to identify the remaining drawbacks.
Launching Your App and Optimizing for App Store Success
Now let’s discuss what requirements and rules the two app stores have for application submission. To ensure that your app does not fall foul of these guidelines, it is advisable to carefully prepare your app for these guidelines. To fill this gap, engagements such as rewording of the app description, title and screenshots for effectiveness and download appeal were also considered.
Key Actions:
- App Store Optimization (ASO): Make sure that the title, subtitle, and description of your app directly taken from keyword research will help to increase the visibility of your app.
- Compelling Visual Assets: Make screenshots of high quality, prepare an intriguing icon, and, if possible, a preview video.
- Monitor Reviews: Take into account the initial suggestions app users leave in the comments – all of this will contribute to the higher ranking of the application and trust among the target audience.
Driving User Engagement and Retention Post-Launch
Simply having users consume the app at the beginning stage is not enough; constant engagement is the ultimate goal for growth. It becomes important to use engagement tactics to tell the user of the utility of the app in an effort to get them to come back. Implement usage analysis tools in a manner that shows how people interact with the product, namely which components are utilized and at what step users fade out.
Key Actions:
- Personalized Notifications: Make them alert with messages related to features or updates to content of the app. However, avoid spamming.
- Gamification and Rewards: It is advisable to use rewards and points, or other features of the game in order to diversify the application.
- Iterate Based on Feedback: This will be important to churn out updates for the app based on the users’ feedback in order to show that you are in touch with them.
Tracking Performance and Continuous Improvement
The following would have been used for performance metrics and generate insights into the current performance of the app: Well-chosen user engagement and satisfaction indicators, which include the retention rate average session duration and IAP results evidence user satisfaction levels. This stage is all about what strengths and weaknesses were made identified early and how the app can be enhanced as per the data collected. Key Actions:
Key Actions:
- In-App Analytics: Follow the user’s behavior pattern, the interactions they make with the product and other KPIs such as the conversion rate.
- Surveys and Feedback Loops: Additionally, provide users with the occasional ways to share their opinions within the app, for instance via a question about the rating.
- Release Updates and New Features: Organize the app so that prospective updates can be made frequently by releasing features that were deemed necessary by the app’s users when evaluating the app’s performance or providing a more effective interface.
Marketing for Long-Term Growth
The marketing effort should not be limited to the time the product is launched in the market. Engage the users constantly and create promotions that would help build a large base of users. New App Content Marketing, social media, and partnerships are potential ways by which new users can be attracted and the app can gain visibility.
Key Actions:
- Content and Social Media Marketing: It is effective to share a lot of material from time to time which informs users about the features and advantages of the app.
- Referral and Loyalty Programs: Make users share the app in order to give something back to the sender This way, there will be no need to constantly advertise the app and seek for more people to download it.
- Community Building: Build an audience of the app, that will make users stay with the app most of the time and could also help with testing new features.
Conclusion
Every process of turning an idea into a successful app is complex and involves planning, app development, testing, and deployment, as well as following up on the app. Here at Spark Technology, we help clients to go through each phase and make the app technically and aesthetically successful and engaging for users while primed for enhanced operations. Whether at the concept phase yet or seeking to redesign a current app, our knowledge can assist in developing an effective application that will engage consumers and keep them coming back to the current world.
Do you feel like it’s time to create an extraordinary App? Let Spark Technology realize your idea as we offer a tailored solution to engage users, sustain growth, and achieve long-term prosperity. Sky’s the limit – contact us to start turning your idea into an app or high-quality web that can change the world.