2024 UI/UX Design Showdown: Framer vs. Webflow vs. WordPress
An overview of each tool, including its advantages and disadvantages, and recommendations for which one to add to your stack this year for design work. It’s no secret that working sites are now, more than ever, expected of designers as the product of their design effort.
This happens when demand for personalized websites increases at the same time as rising costs and readily available “build-your-own” website tools drastically lower their total market worth.
In response to this push, the design community has produced a wide range of tools to attempt and help designers close the gap between partially functional designs and fully functional websites. We’ll discuss the pros and cons of each of the three most popular tools used by designers to produce these websites with little to no coding today, as well as which one you should add to your toolkit for design work this year.
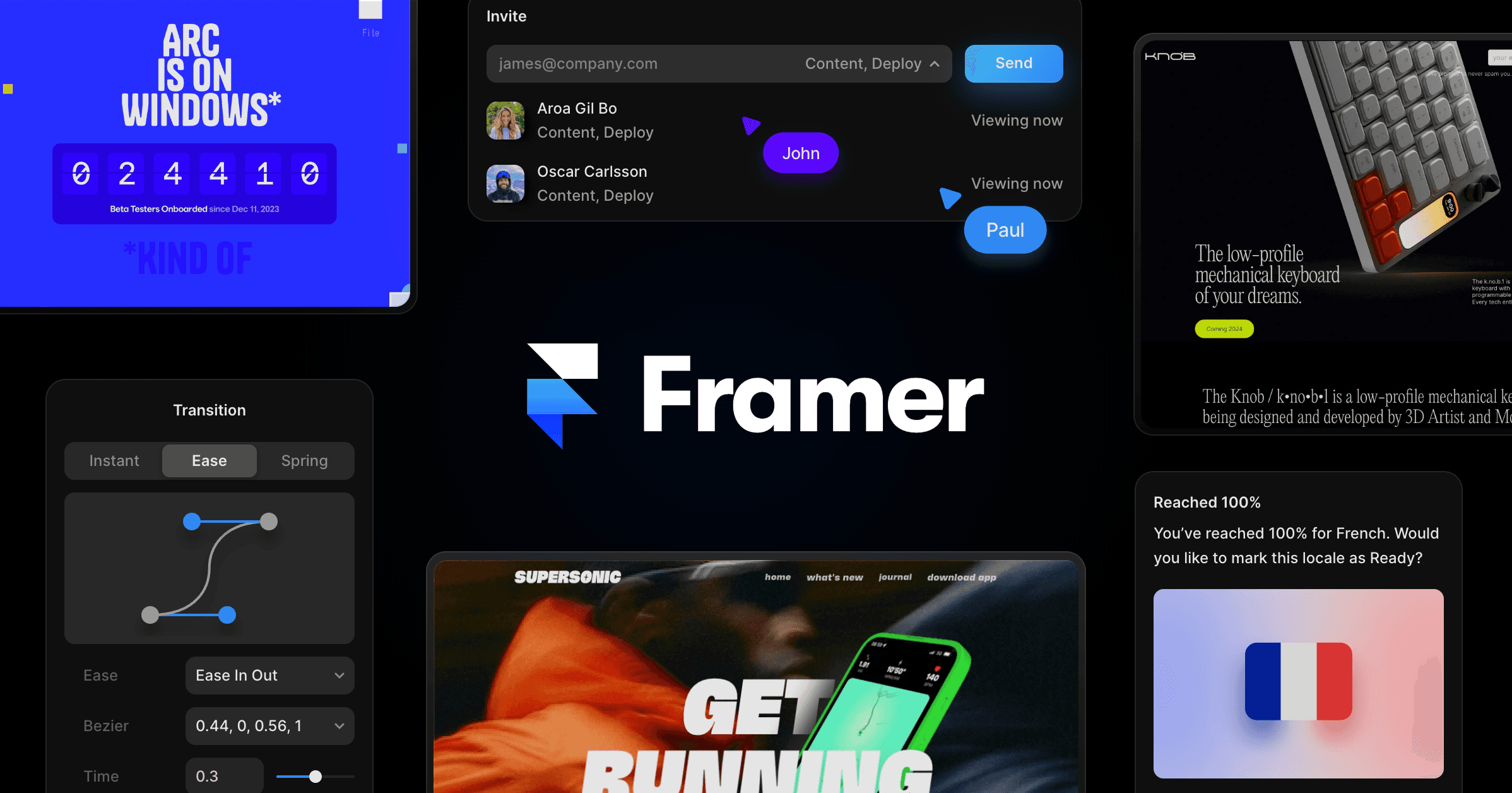
Framer
The seamless AI website design platform from Framer makes it simple for teams to produce stunning websites. Framer’s comprehensive capabilities and user-friendly interface make it easy for users to turn their ideas into reality. The main areas of focus for Framer are interactive design and prototyping. It offers a feature-rich design and prototyping environment.

Pros and Advantages:
- Framer excels at animation and prototyping; it has a robust visual interface and an extensive scripting language.
- Framer ensures that responsive design will function across a variety of screen widths.
- Working with it is almost precisely like working with Figma.
- You can import designs directly from Figma if it would streamline your workflow.
- Compared to more rigid web builders, there are less limitations.
- With its extensive feature set, you may create more intricate websites with much less hassle.
Cons :
- The business model is akin to a black hole, from which it is difficult to emerge.
- It is not possible to export or carry what you have designed with Framer with you.
- You are stuck paying the monthly fee per site because you cannot export your websites to be hosted on platforms like Netlify for inexpensive static hosting.
Webflow
Developers and designers interested in learning low-code web creation will find Webflow to be a bit more sophisticated and well-known web development platform. One of Webflow’s best features is its easy-to-use drag-and-drop interface, which makes changing any part of your website a breeze. Furthermore, you can choose from a wide variety of pre-made themes or start from scratch and explore your creative side.

Pros and Advantages:
- It is possible to create complex multi-page web apps in addition to simple one-page websites. The platform offers an extensive toolkit for handling forms, animations, content, and more. It has a big feature set.
- There is a wealth of educational content on the internet to assist you in familiarizing yourself with it.
- You have the option to export your website to static code using their workspace plans.
- It provides an enormous selection of pre-made templates. They are impacted by current web design trends, so your project’s appearance won’t deteriorate in comparison to that of your competitors.
- Figma designs may be quickly transferred, and you can change animations in the browser and see the changes take effect instantly.
- It is possible to create responsive website designs that work effectively on a variety of devices.
- Webflow easily interacts with widely used services and programs. It is possible to link CRM systems, live chat, analytics, and more.
Cons :
- Webflow is definitely more expensive than Framer.
- If you compare it to applications like Framer, it does take some learning.
WordPress
This leads us to the original. WordPress has been a shining example for people trying to find their online specialty for a long time. To create a responsive website, you don’t have to open Visual Studio Code, import Bootstrap, or perform other time-consuming chores. WordPress continues to be a widely used technology that powers a large number of websites even in 2024.

Pros – Advantages :
- Almost anything is possible with WordPress.
- For anything you can think of, a plugin exists.
- Numerous page builders exist, including Divi, Elemantor, Bricks, and others.
- Pre-made themes are available for it, which can save a ton of labor.
- If a plugin isn’t available, you can typically get help from a WordPress developer to get the capabilities you need.
Cons :
- One of WordPress’s biggest drawbacks is its susceptibility to security lapses. Because WordPress websites are so popular, hackers often target them.
- When you add more plugins and your website grows, performance issues could occur. Both you and your guests may find it frustrating when sites crash or load slowly.
- WordPress still has a learning curve for beginners. If you’re new to the site, it can take you some time to become used to it.
To sum up, the 2024 UI/UX Design Showdown including Framer, Webflow, and WordPress has demonstrated that each platform offers a distinct advantage. There is a tool out there to meet your design demands, regardless of whether you value content management features, responsive web design, or interactive prototyping. Which platform, then, are you going to choose for your upcoming design project? It is up to you to decide in this dynamic field of UI/UX design.
That concludes our blog post about the UI/UX Design Showdown of 2024! We hope you discovered some inspiration for your next project and that this in-depth look at the world of design tools was enjoyable. Keep checking back for more fascinating articles and insights about design. Until then, have fun designing!
If you are looking for high quality web or app development services feel free to drop us a message